SODEXO
Identité d’un restaurant
Intervention :
Lead UI • DA • Interfaces, charte graphique, design system, manager
Équipe design UI : 6 designers
Projet :
2019-2020
We Digital Garden
Ce qui était initialement un appel d’offre de quelques jours, s’est transformé en quelques semaines en production gigantesque où les rôles de directrice artistique, designer UI, lead UI m’ont été confiés, tout comme celui de directrice de création de l’agence WeDigitalGarden.
Ce projet de refonte mené pendant près de 20 mois fût le projet de la plus grande envergure qu’il me fût confié. Product owners, squad masters, développeurs, data scientists, designers UX et UI, marketing, plus de 120 personnes reparties en 4 squads composaient cet énorme pôle de création reparti en plateau dans les locaux de We Digital Garden.

Un travail identitaire
Retravailler une identité est toujours chose délicate. Il faut composer avec son héritage, l’inscrire dans le présent et envisager son futur. Nous avons pris le temps d’apprendre à connaitre Sodexo, de comprendre sa personnalité, son histoire, d’identifier ses fragilités pour les consolider et de travailler ses objectifs.
Durant plusieurs mois, nous avons constamment fait évoluer nos rôles en fonction des besoins et au-delà de directeurs artistiques, nous avons été psychologues, stratèges, observateurs et auditeurs. Toujours dans l’unique but de construire sa personnalité de marque - si immatérielle, évoluant perpétuellement.
Si la première itération nous a permis de poser les structures, la seconde nous a offert la possibilité de réajuster des éléments, de nous interroger, les itérations suivantes de faire vivre cet organisme. Les extraits de la charte vous livre le travail graphique en synthèse.


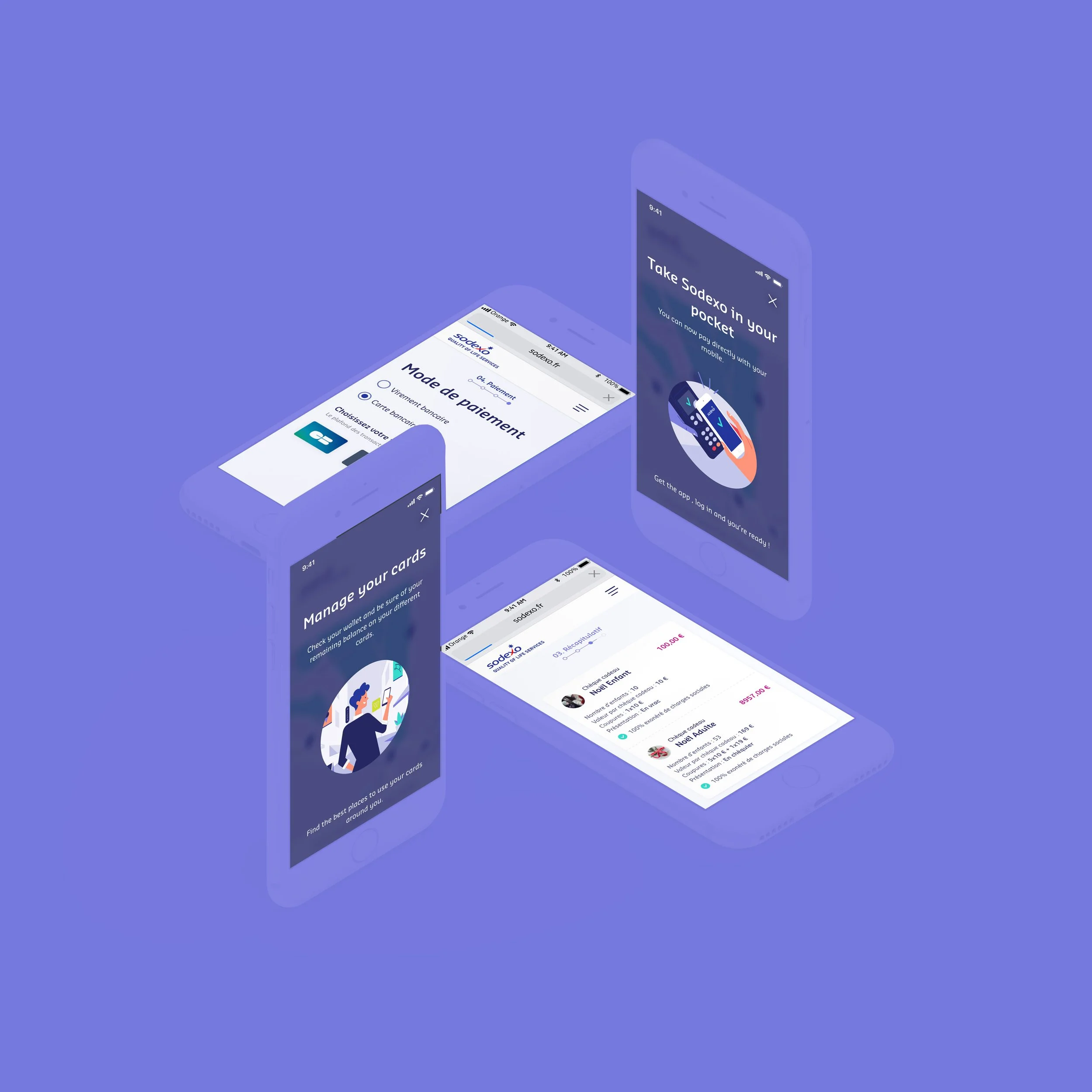
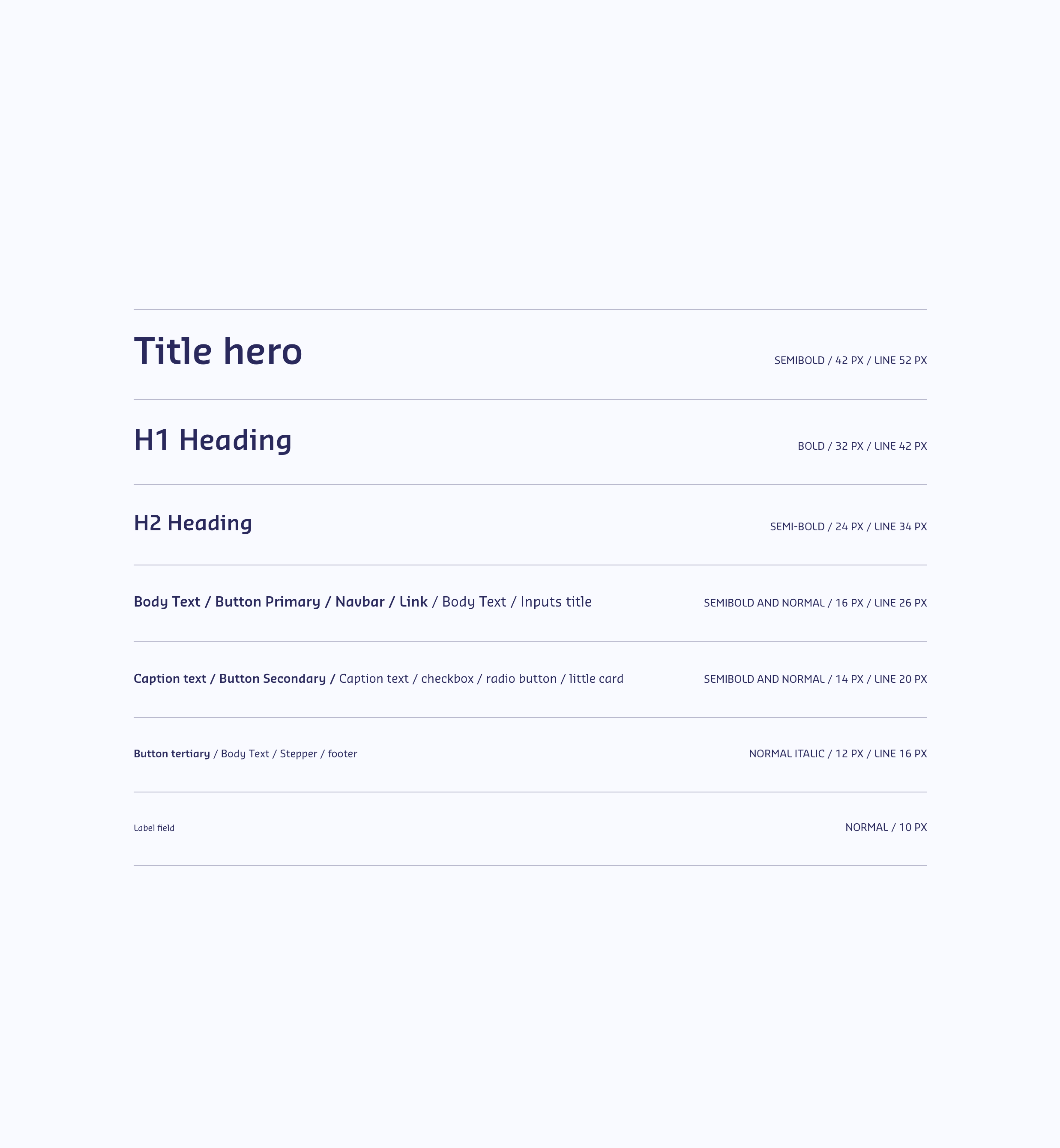
Une charte plurielle
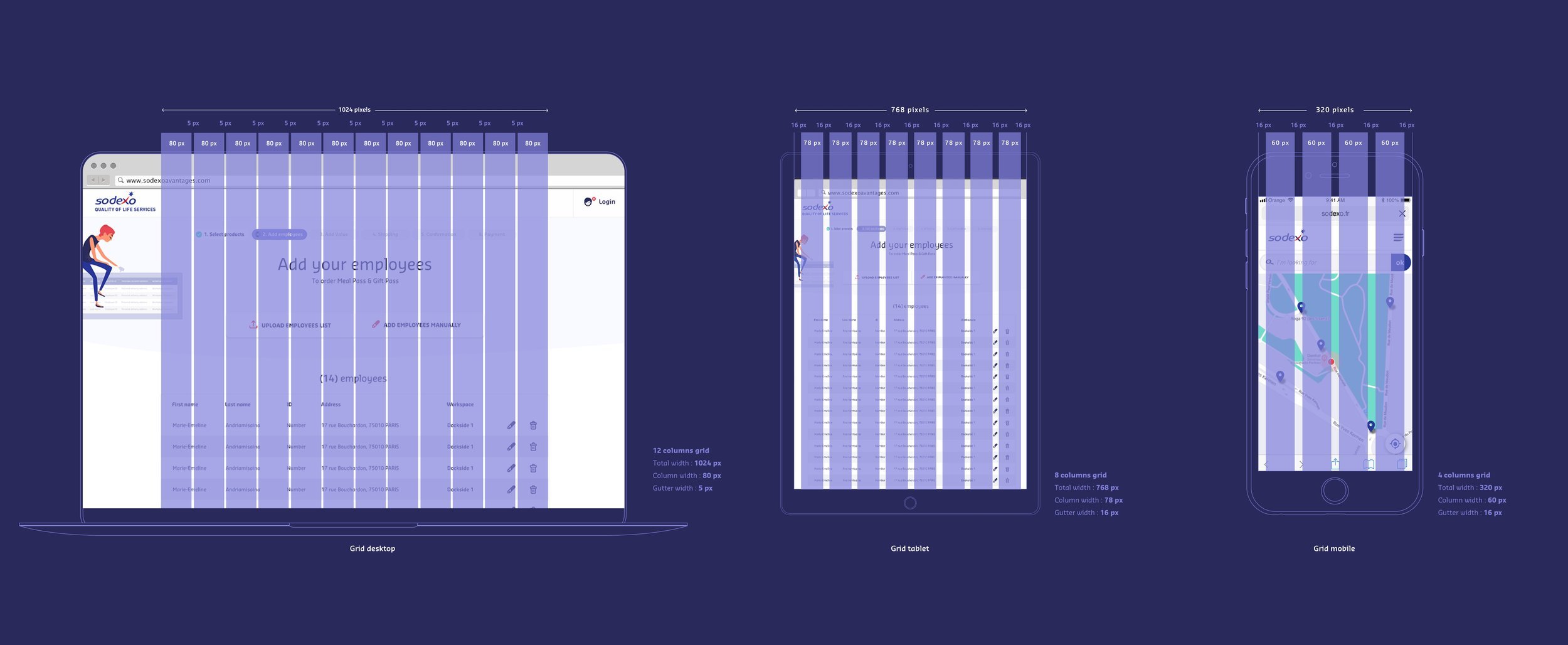
Travailler l’identité d’un grand groupe représente un défi où la création s’inscrit dans une industrialisation. Nous travaillons quotidiennement à l’élaboration d’une identité déclinable facilement, permettant la mise en place d’une ligne claire, souple et fédératrice.
Si on aime à croire que les design systèmes sont applicables à la lettre, l’expérience nous aura appris que la contribution et la latitude de création sont nécessaires à l’appropriation puis la mise en place d’une nouvelle identité et à son respect dans le temps. Bien que très répandue, l’idée de création où tous les éléments seraient TOUS appelés dans les interfaces - le design system en d’autres termes - n’est pas juste. Après analyse de sites, je peux même dire qu’elle est fausse. Cela n’est en rien une digression transgression mais une marque de bon sens car la création est et sera toujours organique et doit s’adapter à des situations concrêtes.
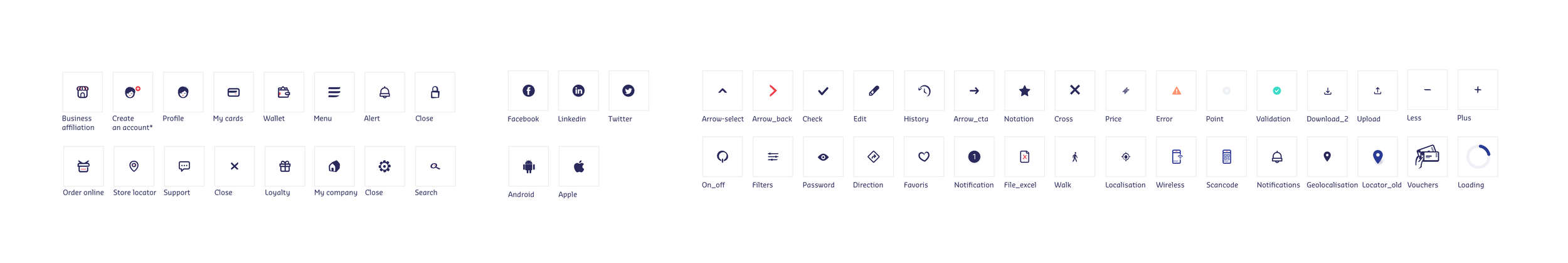
Guider celui qui lit
Redessiner les pictogrammes du site permet d’enrichir l’identité graphique et de guider celui qui les lit.
Chaque pictogramme né des codes graphiques élaborés au cours de la création du logo. Chaque trait, couleur, forme s’y réfèrent. Les lettres « D » et « O » ont particulièrement servis à les dessiner.
Associés aux intitulés de rubrique dans le header, elle forme une zone interactive.